ClassImporter - a tool to bulk import CSS classes into Webflow
A lightweight utility for batch importing class names into Webflow.

Webflow - Modifying symbol styles with the :has() CSS selector
It's tricky to change the styles of symbols in Webflow easily. But the shiny new :has() selector will let us do just that.
Adding section headers to the Webflow Editor
Following on from the previous post about locking fields, we can take things further and group our fields within the CMS with headings.
Locking access to CMS fields in the Webflow Editor with CSS
Got some fields in the Webflow CMS you don't want a user to modify? Here we dig into ways of locking specific fields in the Editor with just a sprinkle of CSS.

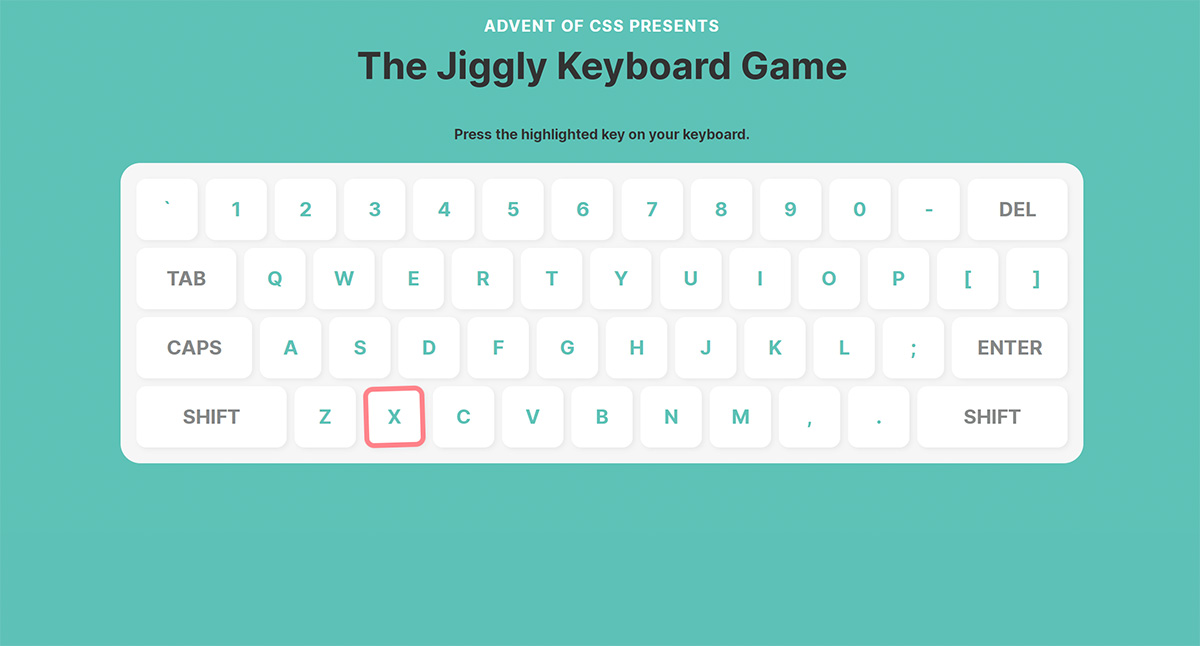
Advent of CSS - Day 4
Building a simple interactive keyboard game in Webflow with custom CSS and JavaScript for day 4 of the 'Advent of CSS' challenge.

Webflow's Preview mode has a specificity problem
Hover states on Webflow combo classes can inherit unintended styles when in Preview mode.

A simple JS-free pattern generator in Webflow
Creating a low-tech geometric pattern generator using Webflow collection lists and CSS blend modes.

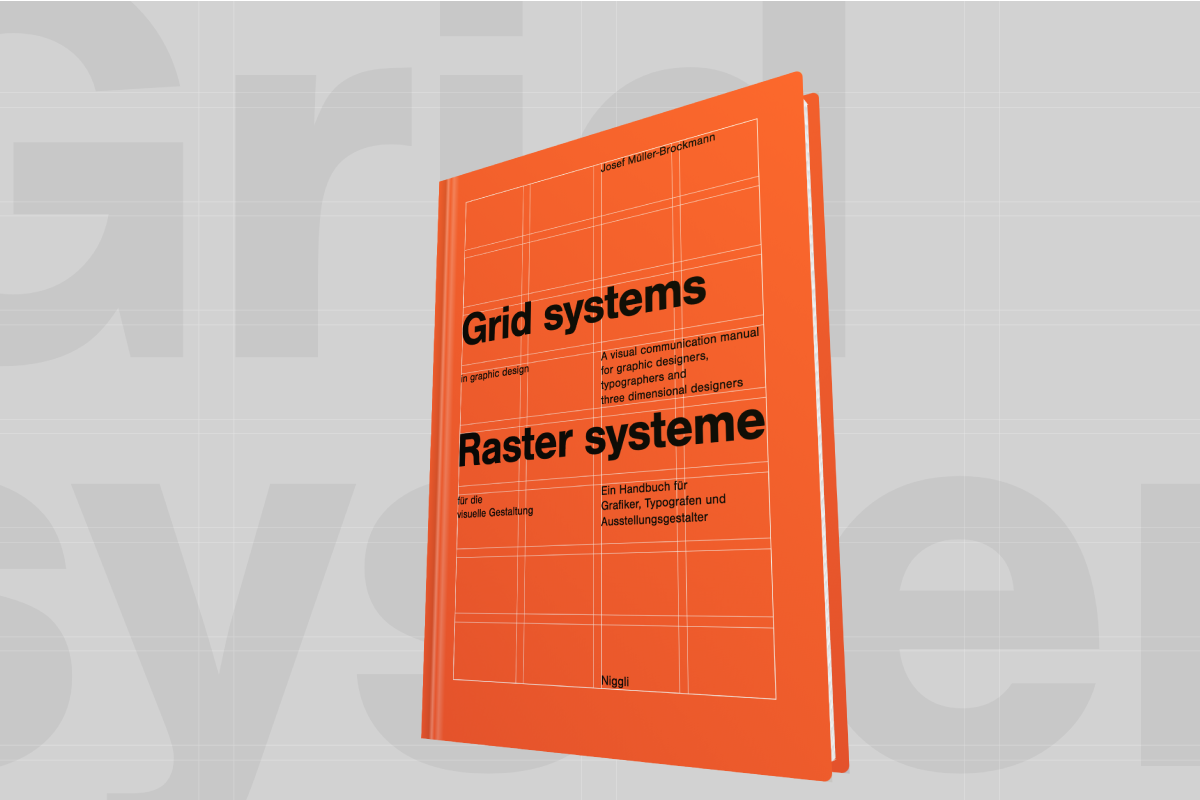
Grid Systems - a responsive 3D book cover with CSS grid in Webflow
How to build a 3D mockup of 'Grid systems in graphic design' with Webflow, CSS grid and CSS custom properties.

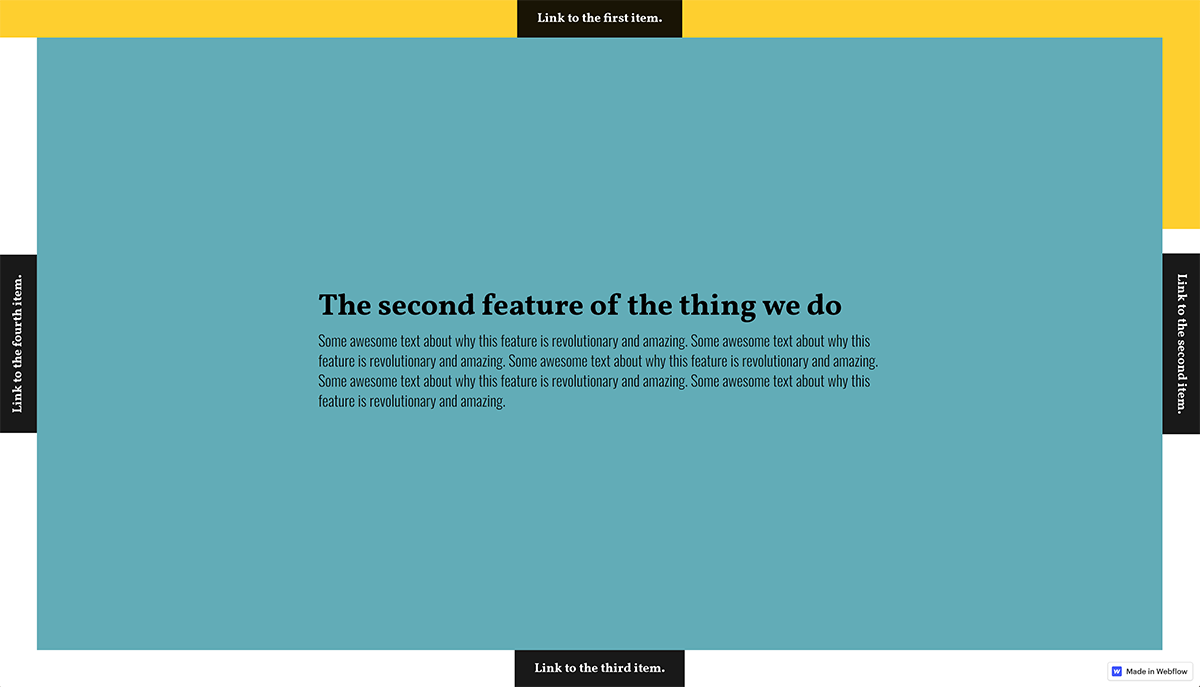
Creating a sticky four-way scrollbar in Webflow
A walkthrough and demo for a scrollbar that scrolls around the four sides of a viewport in Webflow.