Symbols are a great way to reuse elements and content across your Webflow site.
But it can sometimes be tricky to identify which pages you've used a certain symbol on, for example if you need to go through and remove them all.
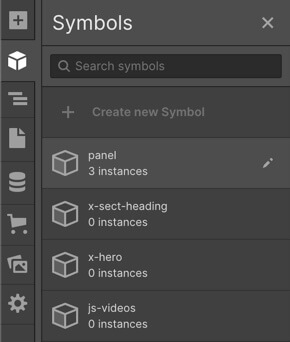
The Webflow symbols manager only shows you the number of instances of the symbol, not which pages it's on. It can take a lot of clicking through pages to try and figure out where a symbol has been used.

A simple workaround is to export the site code and do a basic text search.
- Add a new instance of the symbol to any page. Edit the symbol by double clicking on it, and then add a new basic text field with an easily identifiable string, like "@@@"
- Use the Export Code feature, accessible from the top right hand of the designer. Download the zip file and unzip the contents.
- Open the whole folder in a text editor such as Sublime Text
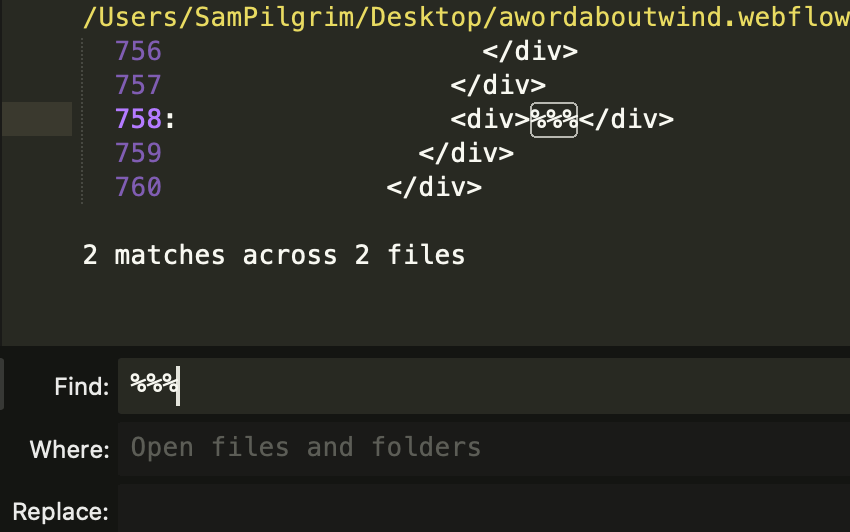
- Go to Find > Find in Files (Shift + Cmd + F on a Mac) and search for the text string in the open files and folders. Sublime will give you the names of the pages containing your symbol.

This is also a good way of locating pages using a specific CSS class.
It can take a few seconds for Webflow to prepare the zip file for export, but if you're speedy with keyboard shortcuts you can do the whole process reasonably quickly!