
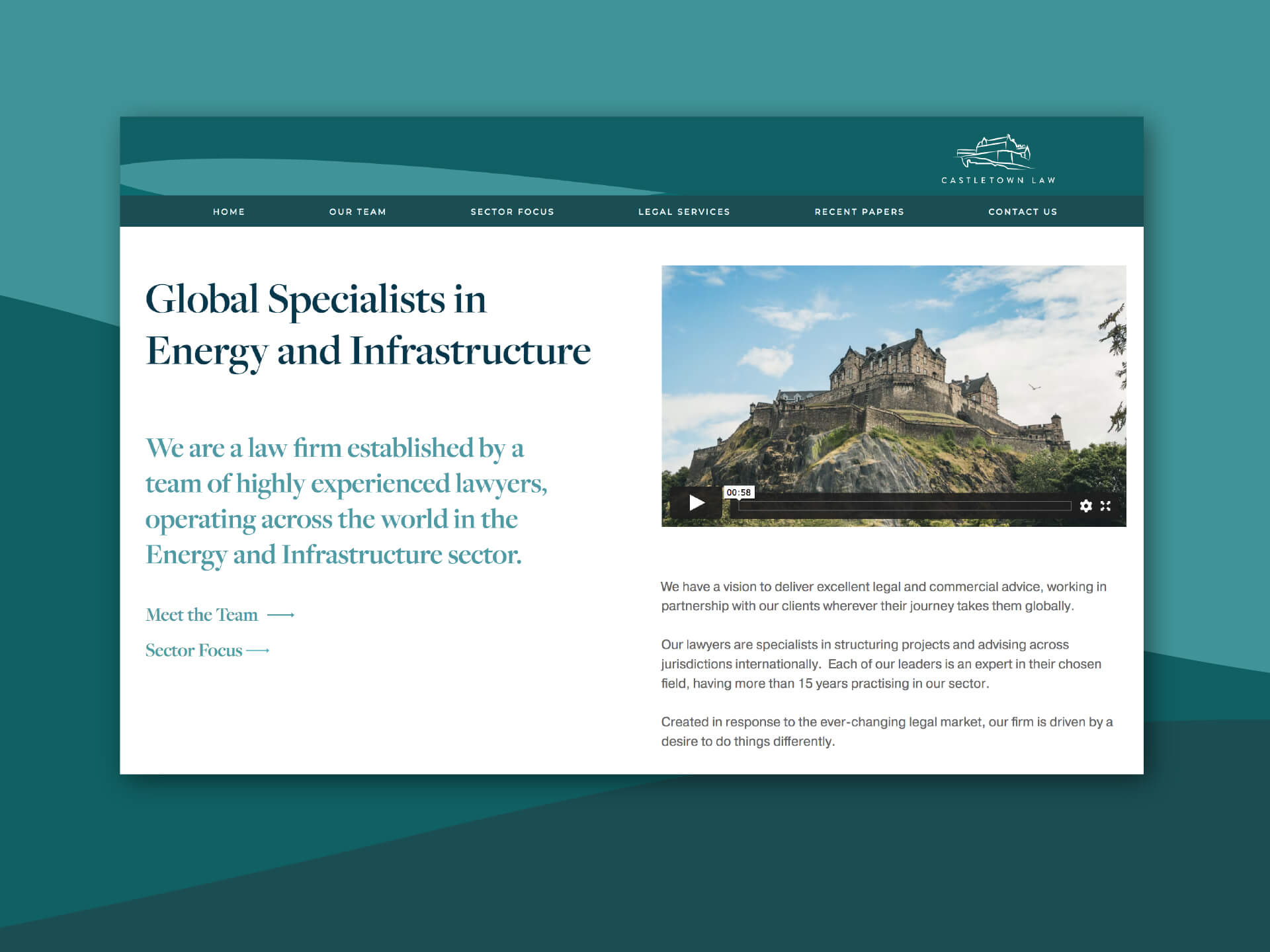
I was tasked with carrying out a series of front- and back-end improvements to the website of Castletown Law, an Edinburgh-based law firm specialising in energy and infrastructure.
The existing site had been built inefficiently in Webflow, with static pages for individual content elements instead of dynamic templates. This left the company struggling to add content like articles and papers to the site without external developer support, resulting in time delays and frustration for all involved.
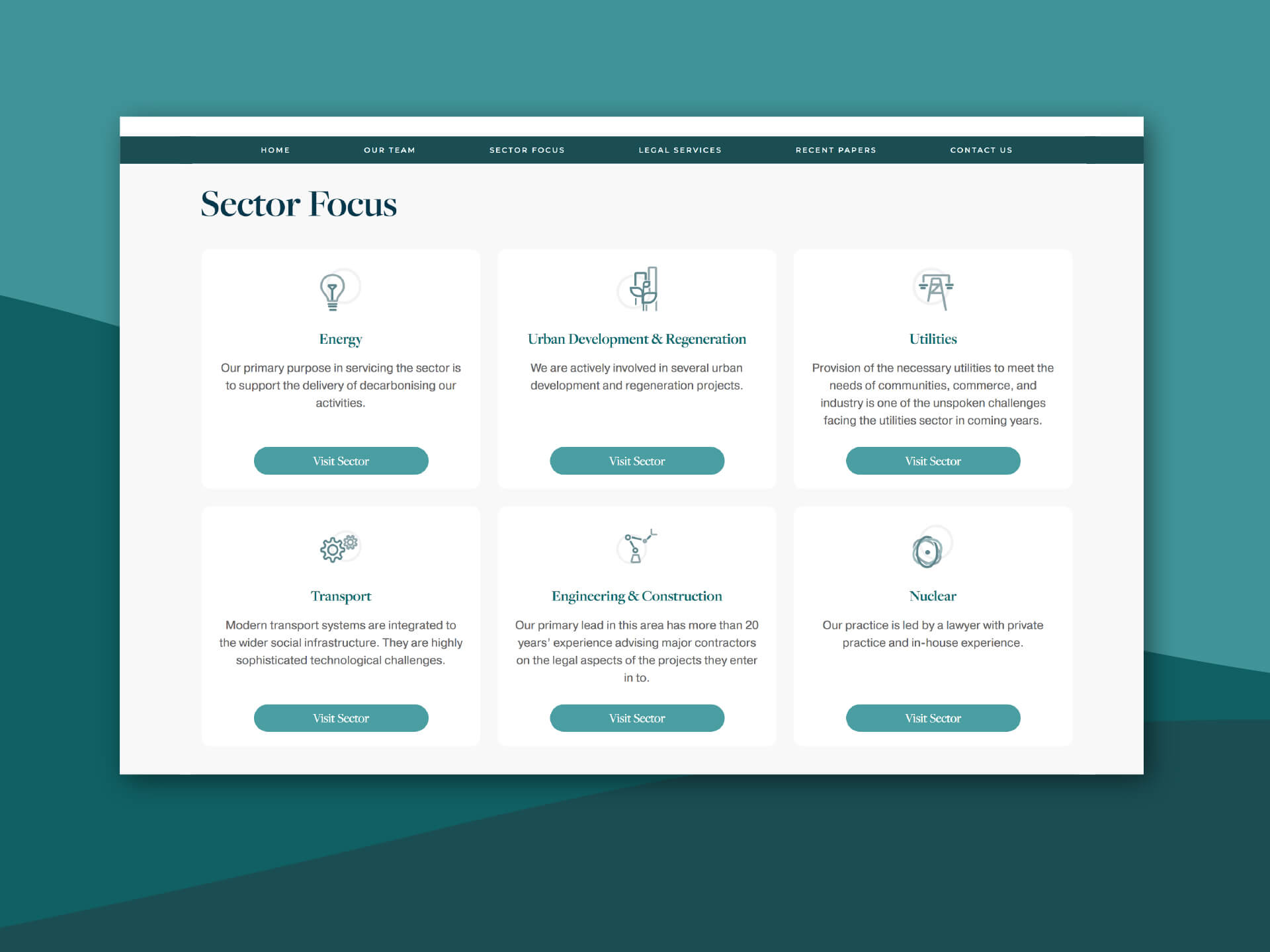
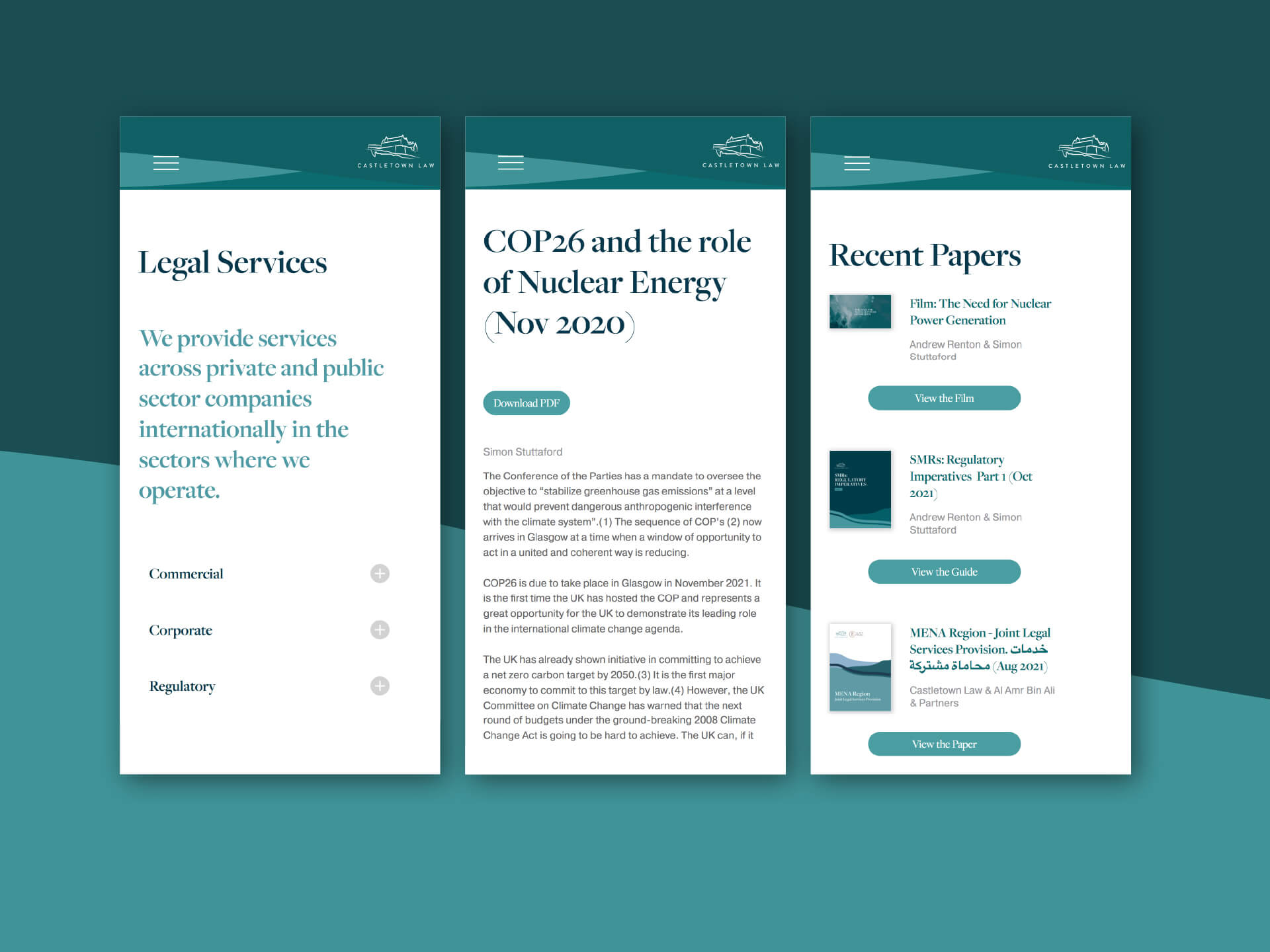
I restructured several parts of the site, including the Papers and Team sections, to better make use of Webflow's powerful CMS. Adding flexible collection lists and dynamic template pages meant staff were now able to add items directly to the CMS themselves, with the site automatically making space for the new content - instead of relying on an external developer.
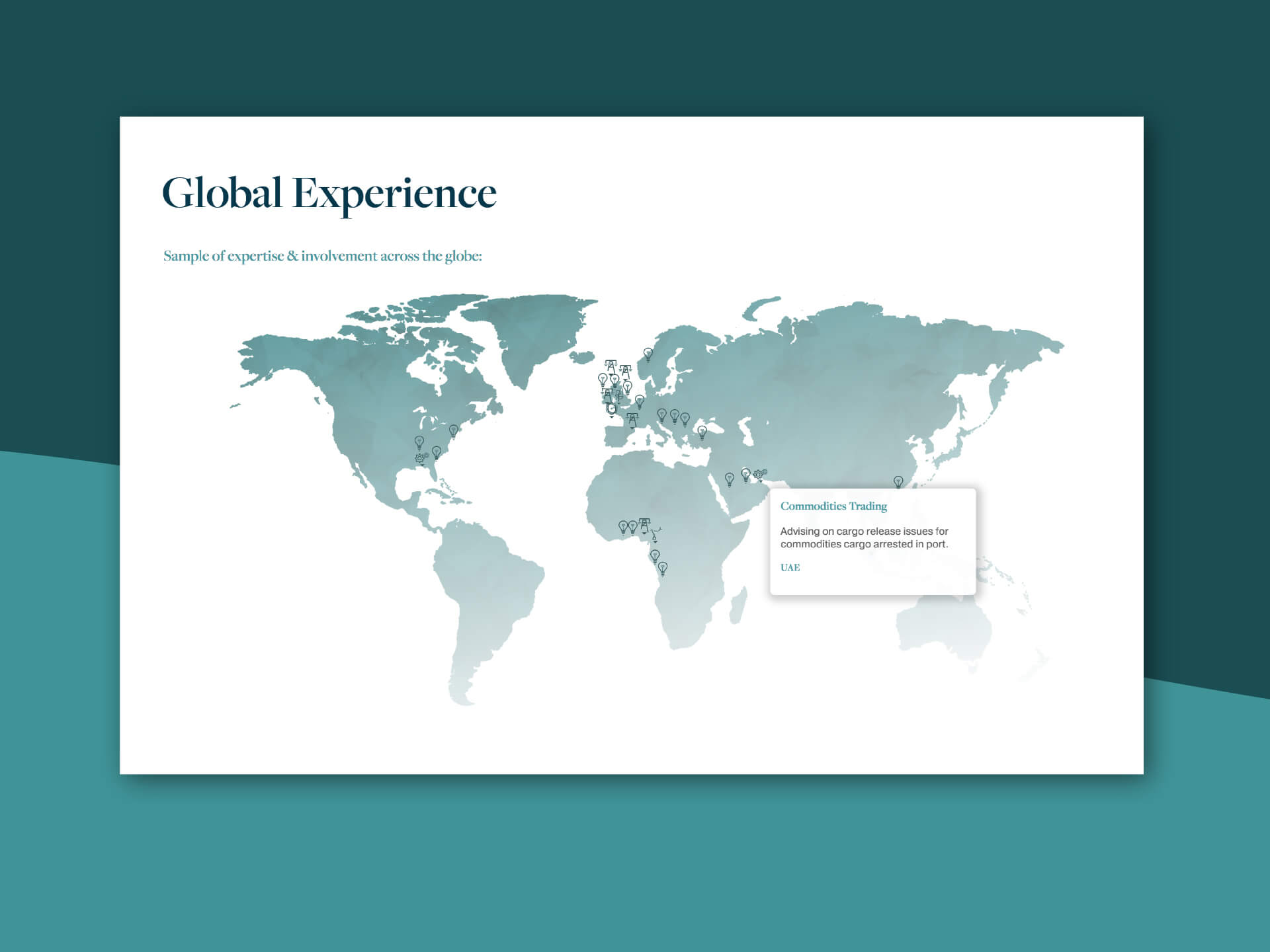
I also rebuilt an interactive map on the site homepage, using the Webflow CMS to allow items to be placed dynamically on the map according to coordinates defined by the user on each collection item.
Further changes included improvements to mobile responsiveness, using JS to create more accessible slider elements, and adjustments to typography to improve readability in articles.
View the live site here: Castletown Law.